簡易GIFアニメ ~メイキング編~
2021.01.25

おはようございます。
こんにちは、こんばんは。
デザイナーのTです。
前回、このブログに掲載したGIFアニメが社内の一部の方に好評でした!
「どうやってつくったんですか?」という問い合わせがありましたので、今回はメイキング編です。
独学の自己流です。
おそらく目新しい技術は、一つもないオーソドックスな作り方だと思います。
むしろ、もっと効率よい簡単な方法が他にあるかもしれません。
Illustratorでイラストを描いて、Photoshopのフレームアニメーションという機能を使って
アニメーションを作成します。
使用するソフト:
Illustrator CC(2020)
Photoshop CC(2020)
※いずれのアプリもCS6以降であれば制作可能です。
目次
section1:ゴールを決める
section2:動きを考える
section3:作画~Illustratorパート~
section4:作画~Photoshopパート~
section1:ゴールを決める
まず、どんな制作物もゴールを決めます。
着地点を定めないと完成するまでに無駄な時間や労力を使ってしまいます。
クオリティを保つためにも必要ですね。
何事も段取りが大事…。
とりあえず描けるか描けないかは置いておいて「やりたいこと」を書き出してみました。
- モチーフはうさぎがいい
- かわいくてうさぎらしさのある動きを意識したい
- 欲を言えば永遠見ていたいものにしたい
この3点を同居させたいと思いついたのがうさぎが野菜をぽりぽり食べる動きでした。
動物がご飯を食べている姿ってめちゃくちゃかわいくないですか?
個人的には永遠見ていられる動物のしぐさランキングベスト3に入ります。
【Point!】
GIFアニメは、ループさせることが基本ですのでその辺を考慮してどんな動画にしたいかを考えると
良い感じに仕上がると思います。

section2:動きを考える
ゴールが決まったら、動きを考えます。
うさぎが野菜をぽりぽり食べるシーンをどう見せたらうさぎらしさを伝えられるでしょうか?
アングルはとても大切です。
モチーフやその動きの「らしさ」が伝わりやすいシルエットがあるはずです。
この作業にはたっぷり時間を使っていいと思います。
野菜をぽりぽり食んでいるときのほほと鼻の動きがうさぎらしいと思うので、正面を採用しました。
ここでもやりたいことを箇条書きにしてみます。
- アングルは正面
- 鼻やほほを動かしてうさぎらしさを出す
- まばたきでかわいさをUP!
次は、上記のことを踏まえながら作画作業に入りたいと思います。

…何事も段取りが大事と前のセクションで言いながらも絵コンテの作業を省いてるじゃないか!!
とお気づきのあなた。鋭いですね。
あなたはきっと仕事ができる人でしょう。当たりましたか?
私、実は占い師の素質があるんですよね。ふふふ。
それに気づいてしまった仕事ができちゃうあなたは絵コンテを書いてください。
そのほうが失敗が少ない未来が待っているでしょう。
この占いはよく当たります。
今回、想定している動きは単純で繰り返しが多いため描く絵はうさぎ一体とにんじんスティック1本で
済むと予想がついたので絵コンテは書きませんでした。
人はこれを見切り発車と呼びます。(ダメじゃん)
発車オーライ!
あえて書くとしたらこんな感じになると思います。

section3:作画~Illustratorパート~
section1やsection2で考えたことを絵にする作業です。
無心です。忍耐です。
この工程では、モチベーションを保つことが何よりも大切です。
絵が描けたらPhotoshopで編集しやすいデータに書き出します。
今回はPhotoshopでレイヤーを表示・非表示にすることで絵を作ることにしました。
なので、パーツごとにレイヤーを分けてそれぞれに名前をつけています。

この絵をIllustratorからPhotoshopで編集しやすいようにレイヤー保持をしたまま、
psdデータに書き出したいと思います。
その手順は以下になります。
- ファイルメニュー → 書き出し → 書き出し形式を選択します
- ファイル名を任意でつけます
- ファイルの種類はPhotoshop(*.PSD)を選択します
- 書き出しを選択します
- 出てきたダイアログは以下に設定してください
- カラーモード:CMYK
- 解像度:スクリーン(72dpi)
- オプション レイヤーを保持にチェックを入れる
- 他は設定は任意
※アートボードの外にオブジェクトがある場合は、アートボードごとに作成にチェックを入れましょう
アートボード外のものも同一ファイルとして保存されてしまいます
※解像度は任意です(基本的にWebで使用するものなので低解像度でも問題ないと思います)
※カラーモードはいったんCMYKで書き出しましょう(RGBモードだとレイヤーを保持できません)



section4:作画~Photoshopパート~
いよいよ本編突入しました。
記事の冒頭でも触れたとおりPhotoshopのフレームアニメーションという機能を使います。
(※カラーモードをRGBに変更しておきましょう)
タイムラインのツールパレットが表示されていない場合は、
ウィンドウメニューから呼び出してください。

- タイムラインツールの「フレームアニメーションを作成」を選択します
- 適当に新規フレームを増やしましょう(左下にある+ボタンでも新規フレームを増すことができます)
これで準備完了です。
あとは、レイヤーの表示・非表示でそれぞれのフレームに絵を指定していきます。

まずは、うさぎの口に向かって飛んでくるにんじんを描きたいと思います。
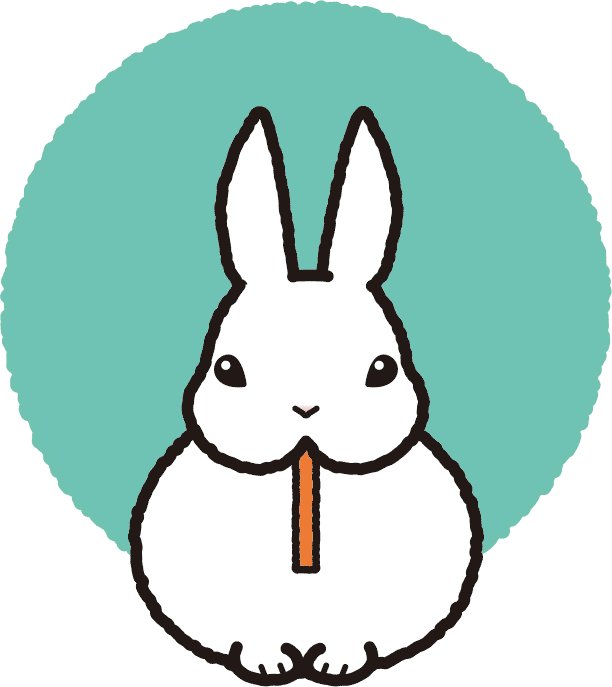
▼フレーム1の設定です。

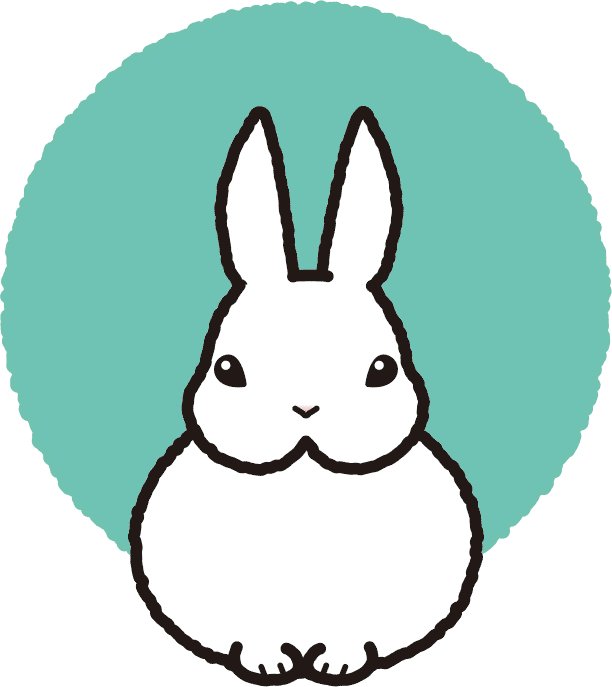
▼フレーム2の設定です。

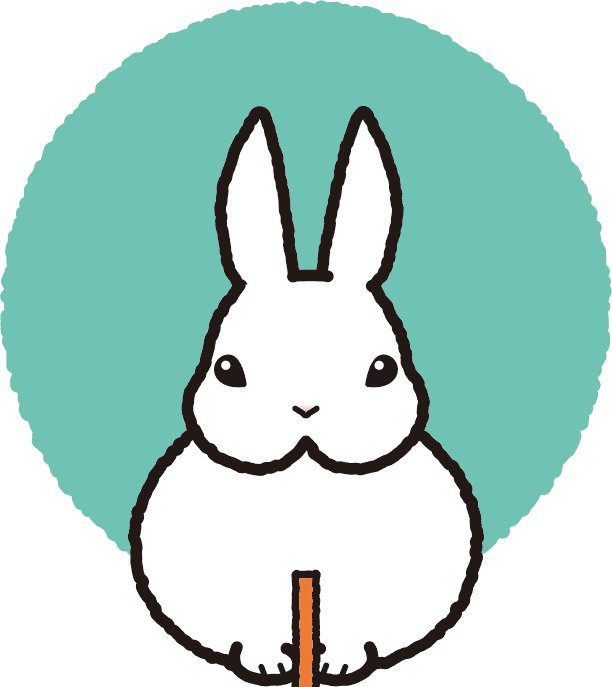
▼フレーム3の設定です。

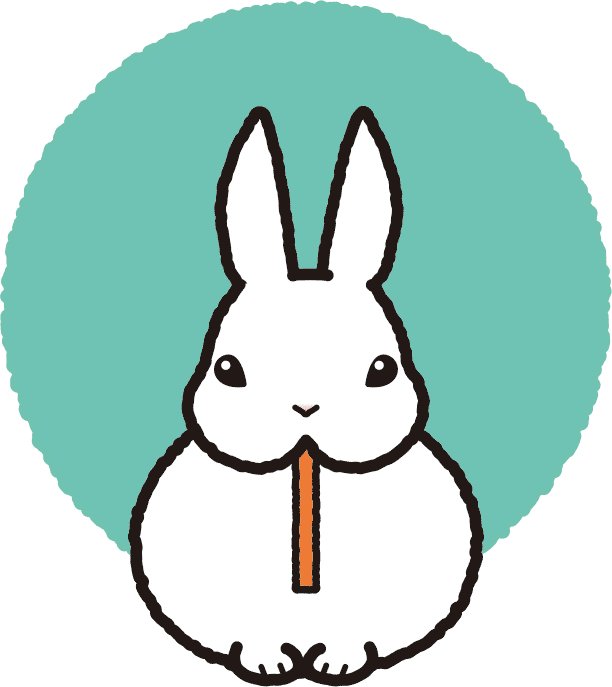
▼フレーム4の設定です。

いかがですか?
少しずつうさぎの口ににんじんが飛んできていませんか。
にんじんをShift + 矢印キーの上で徐々に移動させています。
このような作業を繰り返してフレームをどんどん増やしていきます。
フレームの秒数(間)を設定するとメリハリのある動きになります。
この辺は、感覚的な部分なので実際にやってみて試行錯誤してください。

フレームを追加し、再生ボタンでも絵の確認が完了したら、
これをGIFに書き出してみましょう。
- ファイルメニュー → 書き出し → Web用に保存 を選択します
- ダイアログは、ファイル形式:GIF、再生回数を無限に設定する以外は任意です


ぽりぽり…
ぽりぽり…

さて、いかがでしたでしょうか。
ツールに慣れることができれば案外単純なGIFアニメ制作です。
この講座がどれほど役に立つものかわかりませんが、少しでもGIFアニメ作ってみたいなと
思っていただければ幸いです。
長文・駄文失礼しました。


 T.Tatsumi
T.Tatsumi




